毎日の仕事では、パワーポイントとExcelを使用しているが、Wordはほとんど使わない。たまに使うとしても仕事では既存の文書を編集するだけなので、一からの設定については知らなかった。
今回、プライベートでWord文書を作成しようとして苦戦したポイントについて記録しておこうと思う。Word初心者のやっていることなので、効率が悪かったり間違っていても大目に見てやってください。
※この記事は2013年頃に書いた旧ブログの転載記事となっています。Wordの操作については最新Ver.と異なることがありますのでご了承ください。
■実現したいこと
新規word文書を作成する際に以下を行いたい。
・番号付き見出しを付ける
・番号付き見出しの次の行は、見出しに対応したインデント
・見出しから自動で目次作成
番号付きの見出しを設定する
実現したいこと
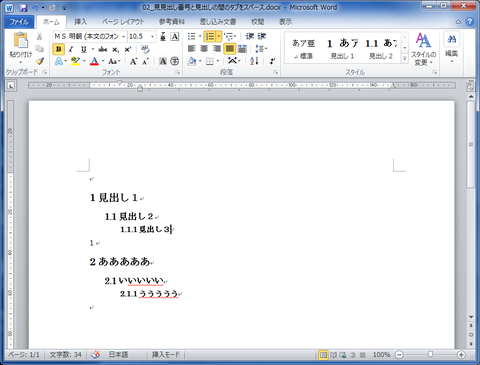
新規Wordファイルで、以下のように見出しに番号を付けて、さらにレベル毎に字下げする。
1 見出し1
1.1 見出し2
1.1.1 見出し3
方法
(1)新しくWordファイルを作成する
(2)見出し1<改行>見出し2<改行>見出し3<改行>と打つ
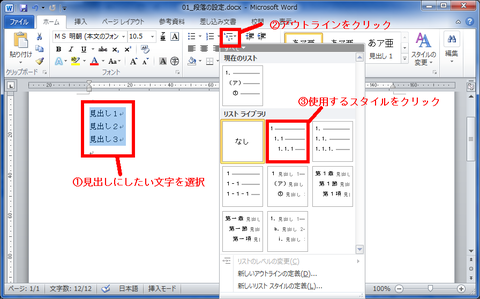
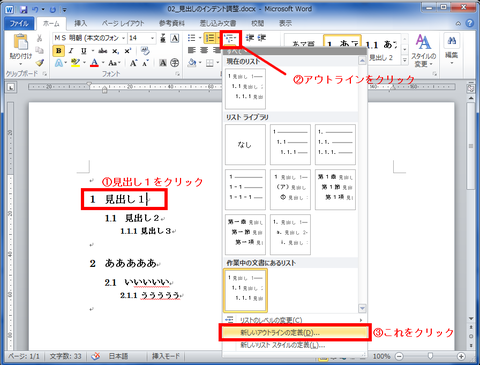
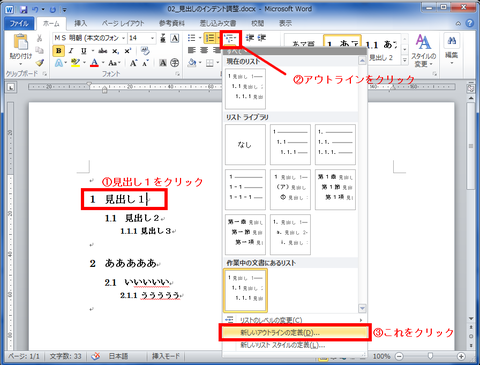
(3)上記(2)で入力した文字を選択、アウトラインから使用するスタイルをクリック

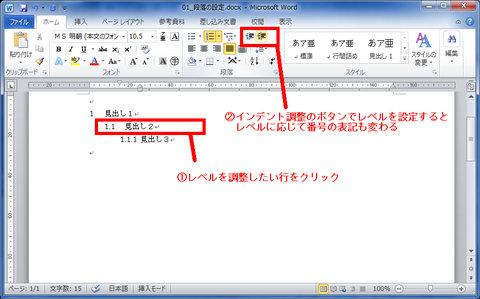
(4)インデントで見出し2~3のレベル変更
見出し2の行をクリックし、インデント調整の→を1回クリック。
見出し3の行をクリックし、インデント調整の→を2回クリック。

(5)フォントの設定
各見出しのフォントを設定する。今回は、見出しはすべて太文字とし、文字サイズは、見出し1を14pt、見出し2を12pt、見出し3を10.5ptとした。(このあたりは見栄えを考慮しお好みで調整してください)

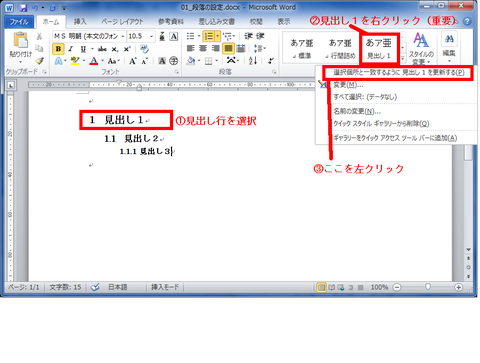
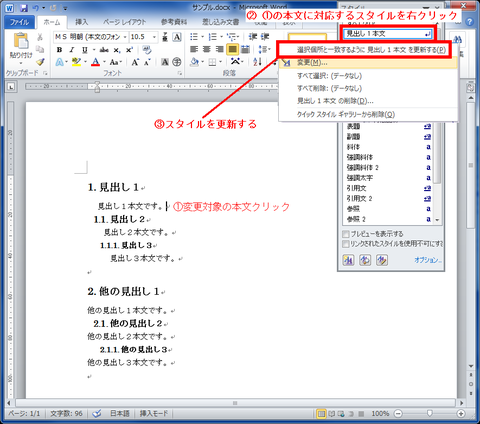
(6)作成したスタイルと見出しの設定を関連付ける
画像の通り操作。見出し2と見出し3についても、繰り返し設定する。

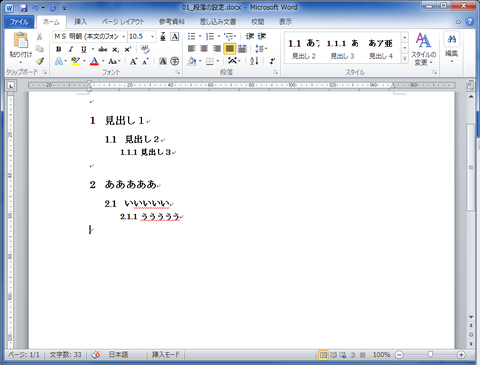
(7)完成!
文字を入力し、スタイルから「見出し1」や「見出し2」を選択すると、上記で自分が作成したスタイルになった。

番号と見出しの間のタブ文字を空白(スペース)に変更
実現したいこと
番号と見出しの間のタブ文字を空白(スペース)に変更したい。タブ文字のままとしておくと、見出し1~3で、番号と見出しの間の間隔がバラバラで見栄えが悪く感じる為。
(変更前) 番号と見出しの間隔がバラバラ
1 見出し1
1.1 見出し2
1.1.1 見出し3
(変更後) 番号と見出しの間隔はスペース1つ分
1 見出し1
1.1 見出し2
1.1.1 見出し3
方法
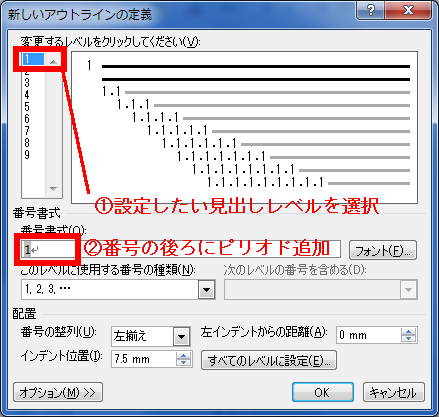
(1)新しいアウトラインの定義画面を開く

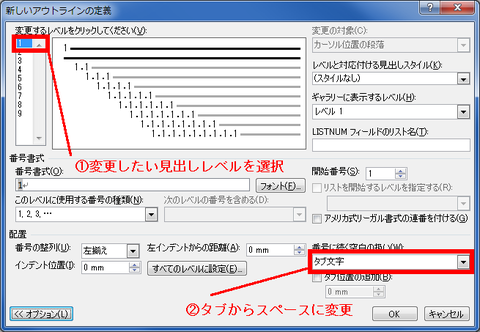
(2)オプション画面を表示
(3)見出しのレベル毎に「番号に続く空白の扱い」をスペースに変更
これを、使用する全ての見出しのレベルについて設定する(今回のサンプルでは見出し3まで)。最後にOKボタンを押すのを忘れずに。


番号と見出しの間の区切り文字を変更
実現したいこと
番号と見出しの間に区切り文字としてピリオド(任意の文字)を指定する。
(変更前) 番号と見出しの間にピリオドなし
1 見出し1
1.1 見出し2
1.1.1 見出し3
(変更後) 番号と見出しの間にピリオドがつく
1. 見出し1
1.1. 見出し2
1.1.1. 見出し3
方法
(1)新しいアウトラインの定義画面を開く

(2)設定
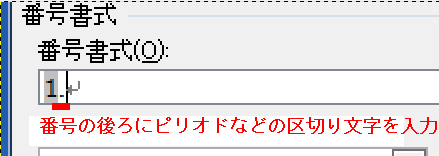
すべての見出しレベルについて、画像の操作を実施。
最後にOKボタンを押すのを忘れずに。

拡大図

(3)完成!
番号と見出しの間にピリオド(区切り文字)を設定することが出来た。

見出し行のレベルに応じてインデントを設定
実現したいこと
見出し行について、それぞれのレベルに応じてインデントを設定する。
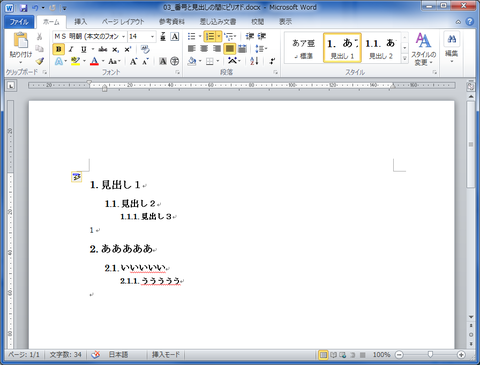
(変更前)
1 見出し1
1.1 見出し2
1.1.1 見出し3
(変更後)
1 見出し1
1.1 見出し2
1.1.1 見出し3
方法
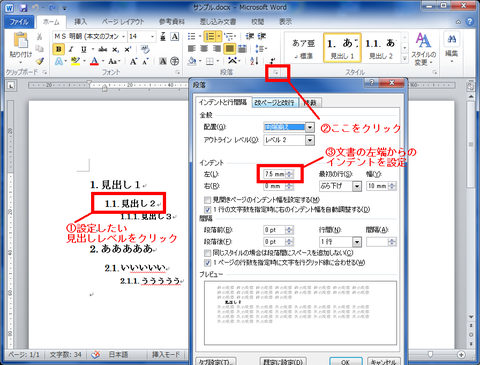
(1)見出しのインデント調整
調整したい見出しをクリックして、段落の設定画面で調整する。
ひとつ上のレベルに対して3mmとするよう設定した。

(3)他にも調整するレベルがある場合は(1)~(2)を繰り返し設定
見出し3は、6mmで設定。このように設定すると、見出し2とのインデントの差が3mmになる。
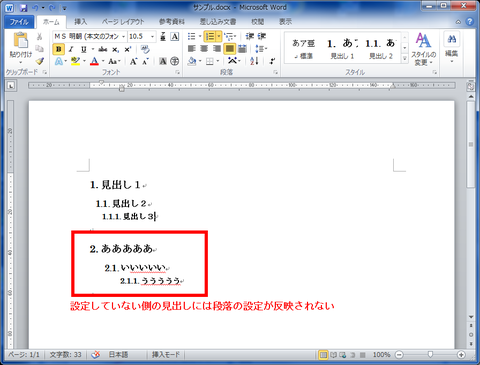
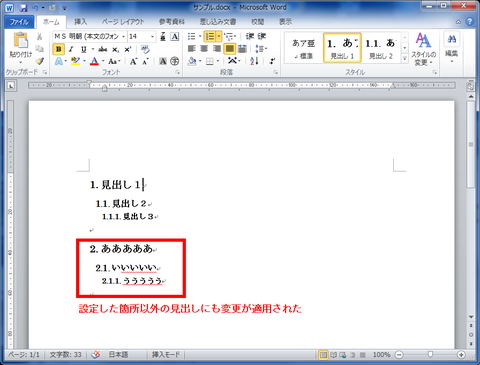
設定後は、以下の様になり、今回インデントを調整した行以外の見出しについては、元の状態のままとなっている。

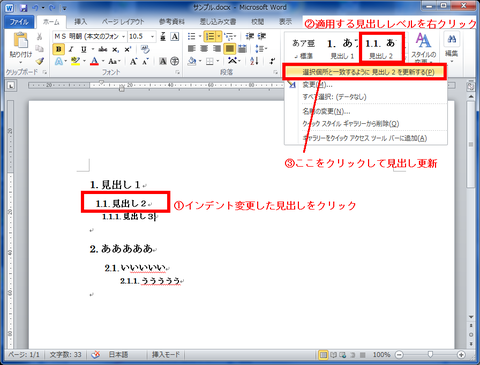
(4)見出しの設定に適用
今回指定した見出しのインデントを、見出しの設定として適用する。

(5)完成!
これで、ドキュメント内のすべての見出しにインデントが適用された。

見出しの後の行のインデント自動設定
実現したいこと
見出しを書いた後の行は、見出しに合ったインデントを自動で設定したい。
(変更前)
1 見出し1
見出し1本文
1.1 見出し2
見出し2本文
1.1.1 見出し3
見出し3本文
(変更後)
1 見出し1
見出し1本文
1.1 見出し2
見出し2本文
1.1.1 見出し3
見出し3本文
方法
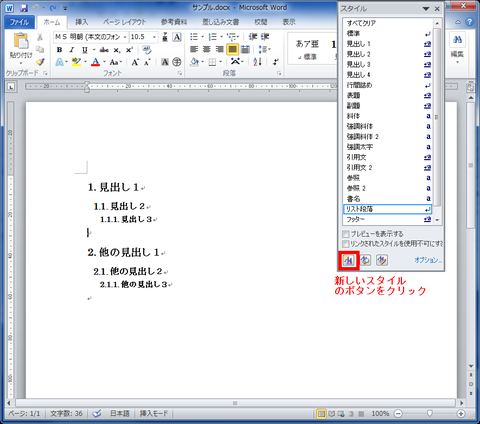
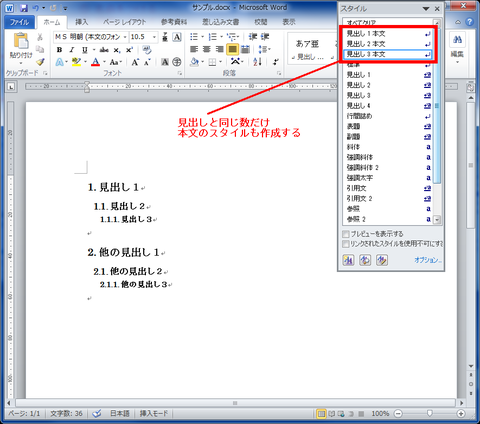
(1)本文用のスタイルを新規作成

その後、新しいスタイルのボタンをクリック。

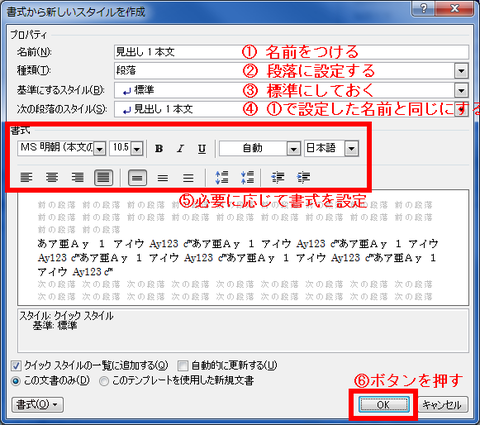
表示された画面でスタイルを作成する。

上記の手順を、自分が使用する見出しレベルの数だけ行う。
今回は見出し1~3を設定。

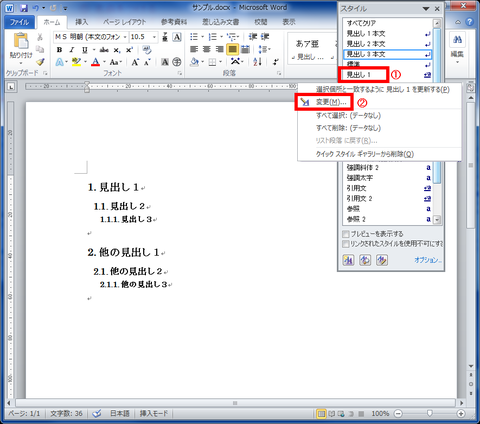
(2)見出しと見出し本文の関連付け
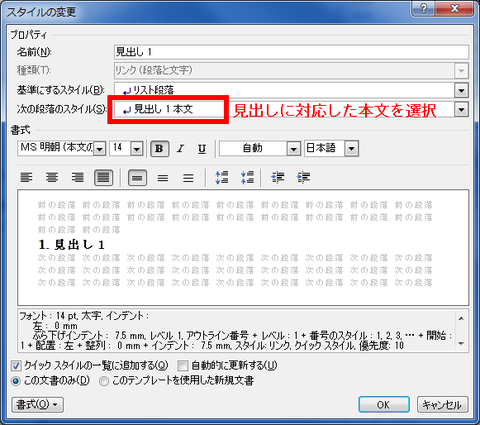
見出しのスタイル変更画面を開く。

ここで、見出し1を入力し終わって改行したときに、次の行をどのスタイルにするかを選択できる。

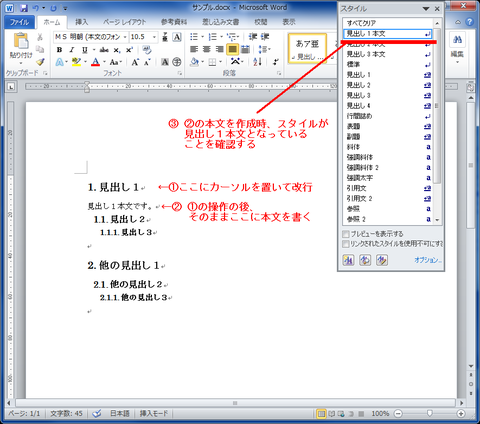
設定が終わったら、上手くできているか確認。
見出し1の行末にカーソルがある状態でEnterキーを押す。
その後文字を入力したとき、スタイルが「見出し 1 本文」となっていることを確認する。

上記確認で問題無い場合は、見出し2と見出し3についても同様に設定と確認を行う。
(3)本文のインデント設定
今回の目的は、見出しレベルに応じて本文のインデントを自動で設定することなので、ここからが目的の作業となる。
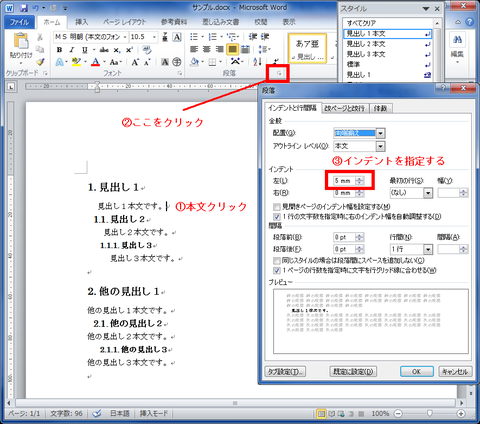
まず、見出し1の本文の行をクリックし、段落の設定画面を開く。
その画面上で、インデントを設定する。

見出し2本文と、見出し3本文についても、同様に設定する。
今回は、それぞれのレベルで以下のインデントを設定した。
見出し1:5mm
見出し2:8mm
見出し3:11mm
(4)見出し本文の設定をスタイルに反映
本文の設定を、スタイルに反映する。この設定も、見出し1~3本文の全てに行う。

(5)完成!
見出し入力後の本文は、それぞれの見出しレベルに対応したインデントが自動で設定されるようになった。

よく使用するスタイルをリストの先頭に表示
実現したいこと
見出し1~3など、通常よく使用するスタイルを、スタイル選択リストの先頭に表示したい。
方法
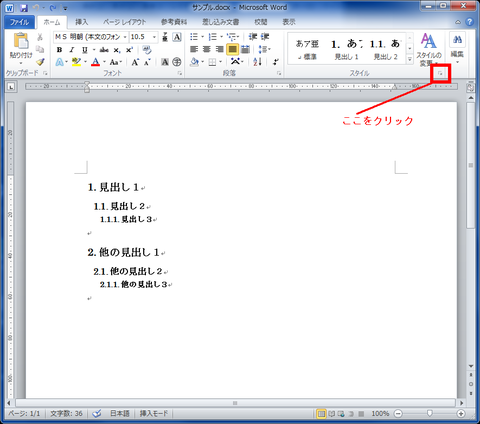
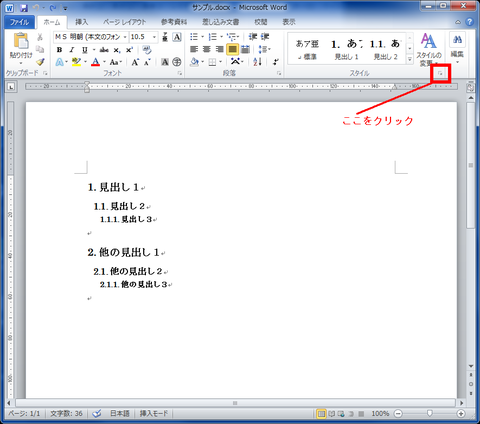
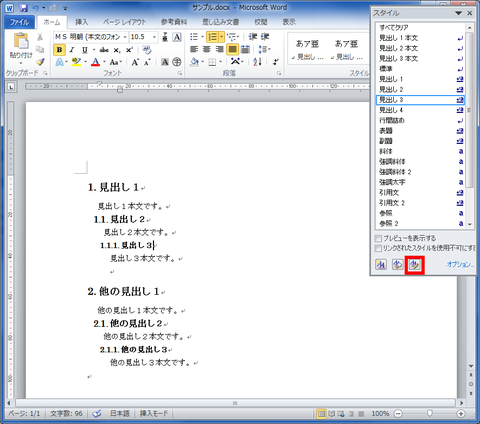
(1)スタイル管理画面を開く
画像の場所をクリック。

画像の位置にあるスタイルの管理ボタンをクリック。

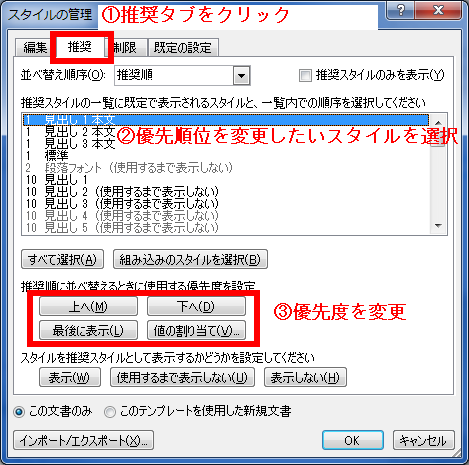
(2)スタイルの表示優先度を変更
スタイルの優先度は、推奨タブの画面内で設定する。
表示したリストの中から、優先度を変更したいものをクリックして、画面下のボタンにより優先度を設定する。この優先度は、スタイル名の左の数値が低いほど、高優先度となるらしい。このため、見出し1本文を見出し1よりも低い優先度としたい場合は、数値を11以上に設定する必要がある。
操作としては、見出し1本文を選択した状態で「下へ」ボタンを10回押す、または、「値の割り当て」ボタンを押して、優先度の数値を直接11に書き換える。

上記画面で、見出し1より上位に表示されるスタイルをすべて下位に変更する。
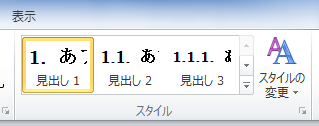
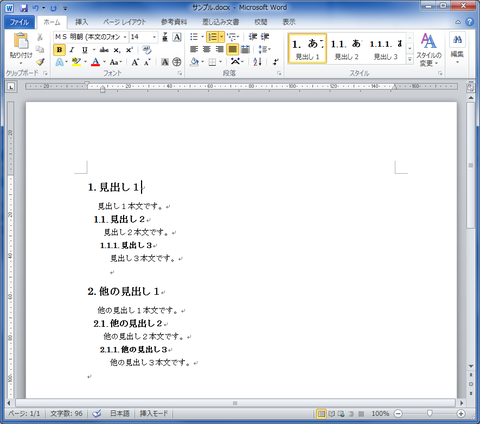
(3)完成!
スタイルの先頭を見出し1に変更することが出来た。

見出しから自動で目次を作る
実現したいこと
目次を自動作成する。

方法
(1)目次のページを用意する
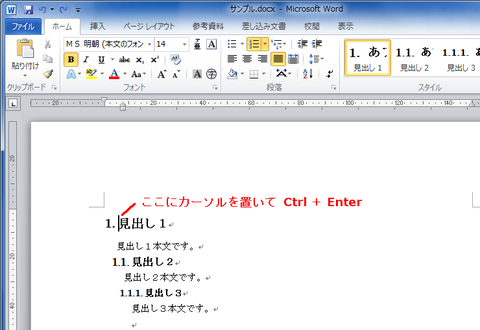
空白のページを挿入して、現在のページの内容を次ページへ移動させたい場合、ページの先頭にカーソルを置いて、Ctrl + Enter を押すと、改ページが挿入されて空白ページを作成できる。
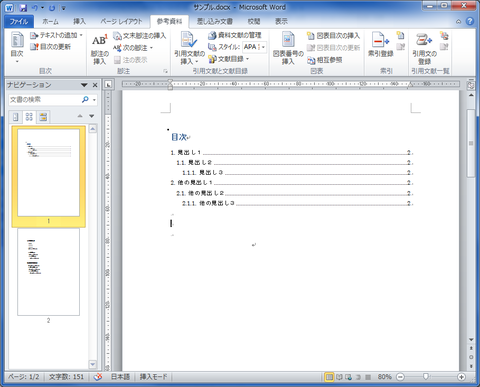
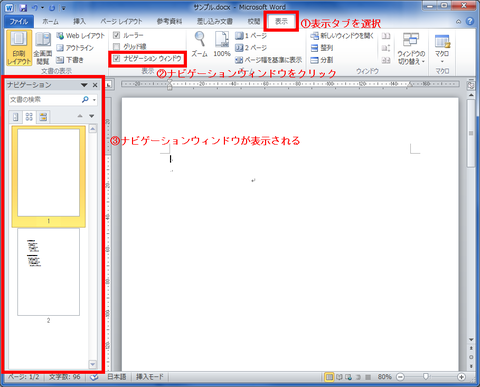
今回は、説明のため、2つのページの状態が分かりやすくなるよう、ナビゲーションウィンドウも表示しておく。

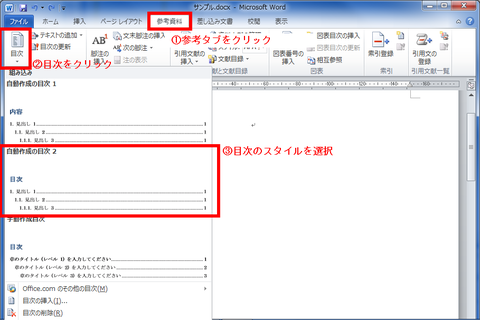
(2)目次の挿入
画像に従い設定する。

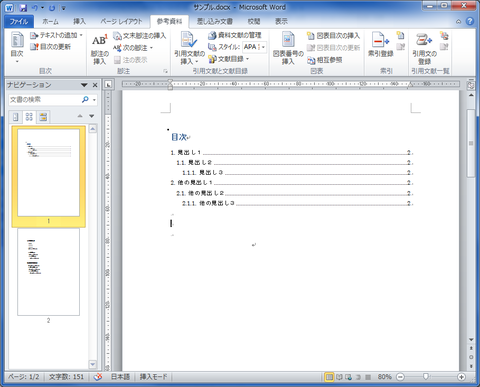
上記操作により先頭ページに目次を挿入できた。

■目次の更新
見出しの追加や削除により、目次を更新したい場合は、以下のように操作する。
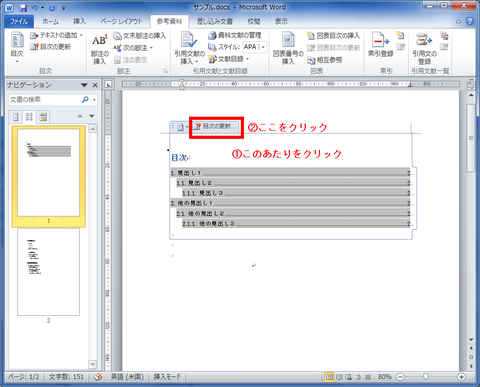
(1)目次の領域をクリックして、目次の更新をクリック

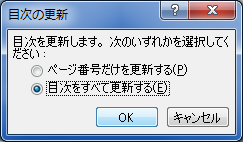
(2)目次の更新画面で「目次をすべて更新する」を選択し、「OK」ボタンを押す

これで目次が自動作成されます。