Processingの実行結果を動画として保存する方法を紹介します。
たとえば、こんな動画を作れます。
Processing動画作成の手順
Processingの動画作成は、最初にdraw関数実行毎の画面の状態を画像に保存しておき、あとでそれらをProcessingの「ムービーメーカー」を使って動画として結合する、という流れです。
前回の記事のプログラムを例に説明します。
手順1:draw関数に画像を保存する命令を書く
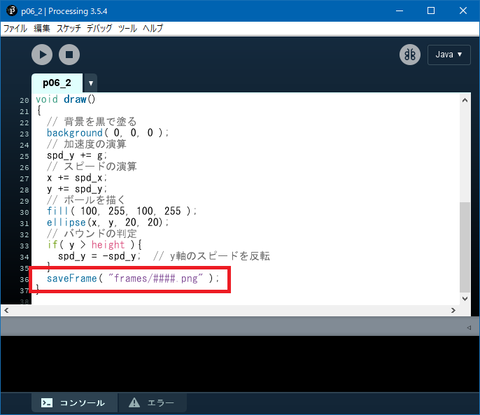
draw関数の末尾に以下の処理を記述します。
saveFrame( "frames/####.png" );
手順2:プログラム実行しフレーム毎の画像作成
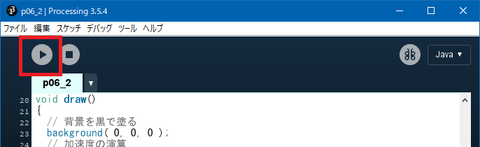
プログラムを実行します。

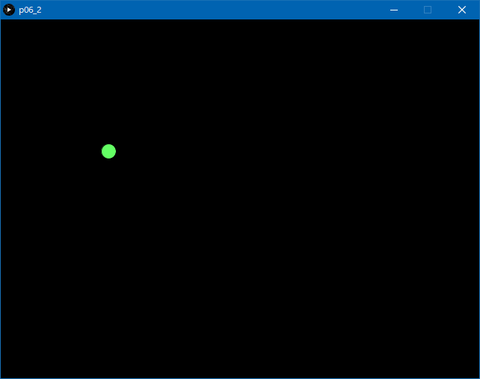
以下は実行画面の例です。

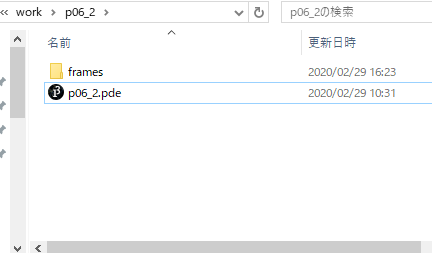
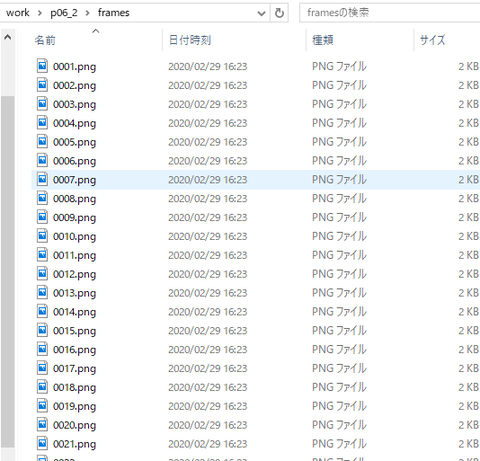
実行画面の×ボタン等で実行を止めると、Processingのソースコードと同じフォルダに「frames」というフォルダが出来ていると思います。

このフォルダの内容を見ると、中には画像がたくさん格納されています。これらが、draw関数実行毎(1フレーム毎)の画像です。

手順3:ムービーメーカーを起動
前の手順で生成された1フレーム毎の画像を結合して動画にします。
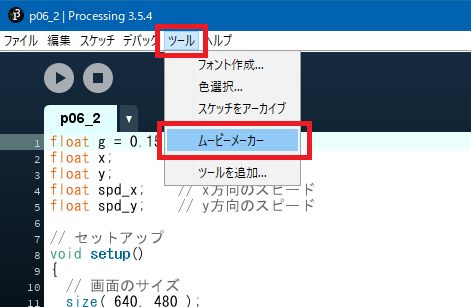
まずは「ツール」→「ムービーメーカー」と選択してムービーメーカーを起動します。

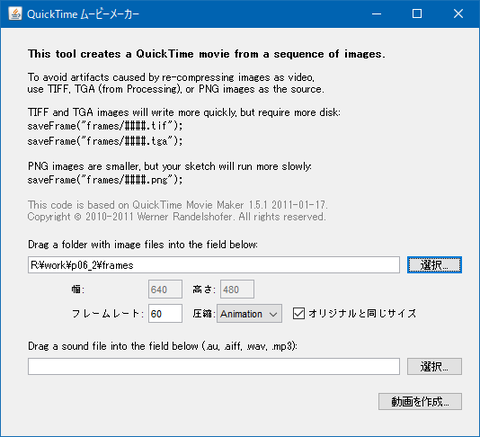
ムービーメーカーの画面が立ち上がります。

手順4:フレーム毎の画像を結合し動画作成
ムービーメーカーの画面で、以下の設定をします。
Drag a folder with … :先ほどの画像がたくさん保存されていたフォルダを指定します。
フレームレート:プログラムと同じフレームレートにします

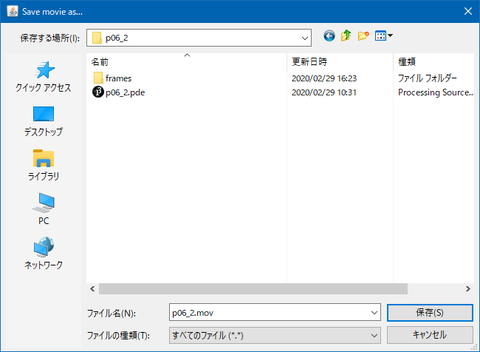
「動画を作成」ボタンを押下するとファイル保存ダイアログが出ますので、動画を保存したい場所に移動して「保存」ボタンを押します。今回はプログラムと同じ場所、同じファイル名(拡張子違い)にしました。

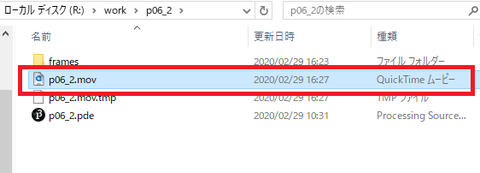
すると、このように動画ファイルが作成されます。

動画ファイル作成後、動画が再生できることを確認したら、仮ファイルの*.tmp は削除して大丈夫です。
以上です。
