この記事では、ListViewコントロールを使用して以下の処理を行うサンプルを掲載します。
・行全体を選択
・複数行選択可能
・ボタンクリックで行追加
・ボタンクリックで行削除
・ボタンクリックで選択行を出力に表示
・ボタンクリックで列幅を自動調整
細かい部分は調整して自分の作りたい動作にしてください。
準備
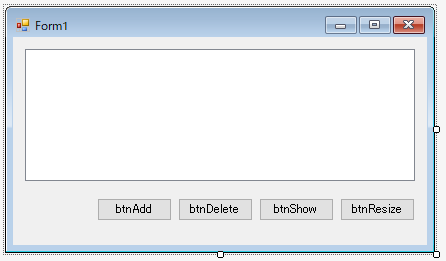
フォームにコントロールを配置してください。
・リストビュー(listView1)
・ボタン4つ(btnAdd, btnDelete, btnShow, btnResize)

サンプルコード
ボタンのイベントハンドラを作成して下記処理を転記してください。
各処理の説明はコメントを参照ください。
using System;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// リストビューの初期化(GUI上で設定する場合、このメソッド呼び出しは不要)
InitializeListView();
}
// リストビューの初期化(GUI上で設定する場合、このメソッドは不要)
private void InitializeListView()
{
// ListViewの列を設定
listView1.Columns.Add("列サンプル1", -2, HorizontalAlignment.Left);
listView1.Columns.Add("列サンプル2", -2, HorizontalAlignment.Left);
listView1.Columns.Add("列サンプル3", -2, HorizontalAlignment.Left);
// 行全体を選択可能に設定
listView1.FullRowSelect = true;
// 複数行選択を許可
listView1.MultiSelect = true;
// 表示スタイルを詳細ビューに設定
listView1.View = View.Details;
}
private void btnAdd_Click(object sender, EventArgs e)
{
// 行の追加
listView1.Items.Add(new ListViewItem(new string[] { "新行1", "新行2", "新行3" }));
}
private void btnDelete_Click(object sender, EventArgs e)
{
// 選択された行を削除
foreach (ListViewItem item in listView1.SelectedItems)
{
listView1.Items.Remove(item);
}
}
private void btnShow_Click(object sender, EventArgs e)
{
// 選択された行の内容を表示
foreach (ListViewItem item in listView1.SelectedItems)
{
MessageBox.Show($"選択された行: {item.Text}, {item.SubItems[1].Text}, {item.SubItems[2].Text}");
}
}
private void btnResize_Click(object sender, EventArgs e)
{
// すべての列の幅を、その内容に合わせて自動調整
listView1.Columns[0].Width = -2;
listView1.Columns[1].Width = -2;
listView1.Columns[2].Width = -2;
}
}
}列幅の自動調整について
listView1.Columns[n].Widthに -1 または -2 を代入することで、列幅の自動調整を行うことができます。
listView1.Columns[n].Width = -1;
列幅は列内の項目のテキストに基づいて自動的に調整します。具体的には、列内のすべての項目を走査し、最も長いテキストを完全に表示できるように列幅を設定します。列内で最も長いテキストより、列のヘッダの方が短い場合、ヘッダの表示が途切れてしまうので注意が必要です。

listView1.Columns[n].Width = -2;
列幅は以下のどちらか大きい方で自動調整されるようです。
- 列のヘッダーのテキスト
- 列内のすべての項目を走査し、最も長いテキスト
この設定は、列の内容と列ヘッダーの両方を表示したい場合に便利です。

また、Width = -2とする場合、最後の列は、リストビューの幅をすべて使い切るよう自動調整されます。上図の場合、列サンプル3の列幅は、本来必要な幅よりもずいぶん大きく設定されています。
まとめ
この記事では、ListViewコントロールの基本的な使い方について紹介しました。ListViewコントロールは高機能なので、いろいろ試して自分に使いやすい設定を見つけてください。