この記事では、ListViewコントロールを使用して、チェックボックス付きリストビューにおける以下のサンプルを掲載します。
・行全体を選択
・チェックボックスで複数行のチェックが可能
・ボタンクリックで行追加
・ボタンクリックで行削除
・ボタンクリックで選択行を出力に表示
・ボタンクリックで列幅を自動調整
細かい部分は調整して自分の作りたい動作にしてください。
準備
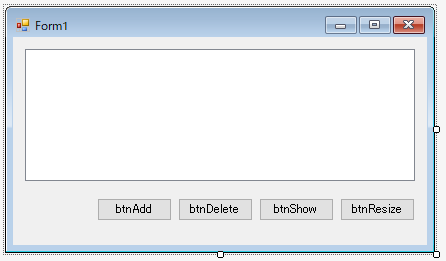
フォームにコントロールを配置してください。
・リストビュー(listView1)
・ボタン4つ(btnAdd, btnDelete, btnShow, btnResize)

サンプルコード
ボタンのイベントハンドラを作成して下記処理を転記してください。
各処理の説明はコメントを参照ください。
using System;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// リストビューの初期化(GUI上で設定する場合、このメソッド呼び出しは不要)
InitializeListView();
}
// リストビューの初期化(GUI上で設定する場合、このメソッドは不要)
private void InitializeListView()
{
// ListViewの設定
listView1.CheckBoxes = true; // チェックボックスを有効にする
listView1.FullRowSelect = true;
listView1.MultiSelect = false;
listView1.View = View.Details;
// 列の追加
listView1.Columns.Add("列1", -2, HorizontalAlignment.Left);
listView1.Columns.Add("列2", -2, HorizontalAlignment.Left);
listView1.Columns.Add("列3", -2, HorizontalAlignment.Left);
}
private void btnAdd_Click(object sender, EventArgs e)
{
// 行の追加
listView1.Items.Add(new ListViewItem(new string[] { "新行1", "新行2", "新行3" }));
}
private void btnDelete_Click(object sender, EventArgs e)
{
// チェックされた行を削除
foreach (ListViewItem item in listView1.CheckedItems)
{
listView1.Items.Remove(item);
}
}
private void btnShow_Click(object sender, EventArgs e)
{
// チェックされた行の内容を表示
foreach (ListViewItem item in listView1.CheckedItems)
{
MessageBox.Show($"選択された行: {item.Text}, {item.SubItems[1].Text}, {item.SubItems[2].Text}");
}
}
private void btnResize_Click(object sender, EventArgs e)
{
// すべての列の幅を、その内容に合わせて自動調整
listView1.AutoResizeColumn(0, ColumnHeaderAutoResizeStyle.ColumnContent);
listView1.AutoResizeColumn(1, ColumnHeaderAutoResizeStyle.ColumnContent);
listView1.AutoResizeColumn(2, ColumnHeaderAutoResizeStyle.ColumnContent);
}
}
}
まとめ
本記事では、C#のチェックボックス付きリストビューでチェックされた行を取得する方法を紹介しました。