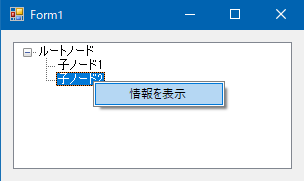
C#でTreeViewコントロールに右クリックメニューを追加し、選択したノードの情報を表示するサンプルコードです。
準備
フォーム上にツリービューを配置しておく。名前はtreeView1とする。

サンプルコード
以下のサンプルコードは、ListViewに右クリックメニューを追加し、選択したアイテムの情報をMessageBoxで表示するサンプルコードです。
using System;
using System.Collections;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// ツリービュー初期化
InitializeTreeView();
// 右クリックメニュー初期化
InitializeContextMenu();
}
// ツリービュー初期化
private void InitializeTreeView()
{
// ノードの登録
TreeNode rootNode = new TreeNode("ルートノード");
rootNode.Nodes.Add("子ノード1");
rootNode.Nodes.Add("子ノード2");
treeView1.Nodes.Add(rootNode);
// 全てのノードを展開
treeView1.ExpandAll();
}
// 右クリックメニュー初期化
private void InitializeContextMenu()
{
// コンテキストメニューの生成
ContextMenuStrip contextMenu = new ContextMenuStrip();
ToolStripMenuItem menuItemShowInfo = new ToolStripMenuItem("情報を表示");
contextMenu.Items.Add(menuItemShowInfo);
// コンテキストメニューのイベントハンドラ設定
menuItemShowInfo.Click += menuItemShowInfo_Click;
// TreeViewにコンテキストメニューを設定
treeView1.ContextMenuStrip = contextMenu;
}
// 情報を表示クリック時のイベント処理
private void menuItemShowInfo_Click(object sender, EventArgs e)
{
if (treeView1.SelectedNode != null)
{
// 選択されたノードの情報を表示
TreeNode selectedNode = treeView1.SelectedNode;
MessageBox.Show($"ノード名: {selectedNode.Text}", "ノード情報");
}
}
}
}
まとめ
本記事では、ツリービューに右クリックメニューを追加する方法を紹介しました。