準備
フォームにリストビューを配置。名前はlistView1とします。

サンプルコード
重要な部分に★印をつけてあります。
using System;
using System.Drawing;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
InitializeListView();
}
private void InitializeListView()
{
// ListViewの設定
listView1.View = View.Details;
listView1.Columns.Add("ID", 50);
listView1.Columns.Add("Name", 100);
listView1.Columns.Add("Status", 100);
// ListViewItemとサブアイテムの追加
ListViewItem item1 = new ListViewItem("1");
item1.SubItems.Add("Item 1");
item1.SubItems.Add("Active");
item1.UseItemStyleForSubItems = false; // ★サブアイテムのスタイルを個別に設定
item1.SubItems[2].BackColor = Color.LightGreen; // ステータスに応じて背景色を設定
ListViewItem item2 = new ListViewItem("2");
item2.SubItems.Add("Item 2");
item2.SubItems.Add("Inactive");
item2.UseItemStyleForSubItems = false; // ★サブアイテムのスタイルを個別に設定
item2.SubItems[2].BackColor = Color.LightSalmon; // ステータスに応じて背景色を設定
// ListViewにアイテムを追加
listView1.Items.AddRange(new ListViewItem[] { item1, item2 });
}
}
}
★印について:
リストビューアイテムに対して、以下のプロパティを設定することで、サブアイテムごとの色設定を可能にしています。
item1.UseItemStyleForSubItems = false; // ★サブアイテムのスタイルを個別に設定UseItemStyleForSubItems プロパティ: このプロパティを false に設定することで、各サブアイテムに対して個別のスタイル(例えば、背景色)を設定できるようになります。デフォルトでは true に設定されており、その場合はすべてのサブアイテムが親アイテムと同じスタイルを使用します。
まとめ
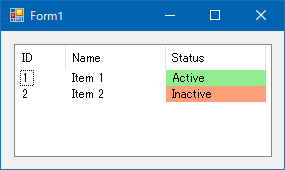
本記事では、C#フォームアプリでListViewのサブアイテムに個別に背景色を設定する方法を紹介しました。