この記事では、TreeViewコントロールの下記処理を行うサンプルコードを掲載します。
・ボタンクリックで子ノード追加
・ボタンクリックでノードの削除
細かい部分は調整して自分の作りたい動作にしてください。
準備
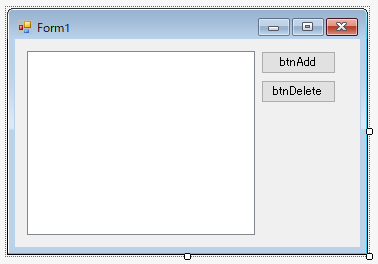
フォームにコントロールを配置してください。
・ツリービュー(treeView1)
・ボタン2つ(btnAdd, btnDelete)

サンプルコード
ボタンのイベントハンドラを作成して下記処理を転記してください。
各処理の説明はコメントを参照ください。
using System;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// ツリービューの初期化(GUI上で設定する場合、このメソッド呼び出しは不要)
InitializeTreeView();
}
// ツリービューの初期化(GUI上で設定する場合、このメソッドは不要)
private void InitializeTreeView()
{
// 最上位ノードを2つ追加
TreeNode rootNode1 = treeView1.Nodes.Add("Root Node 1");
TreeNode rootNode2 = treeView1.Nodes.Add("Root Node 2");
// 最上位ノードにそれぞれ子ノードを2つ追加
rootNode1.Nodes.Add("Child Node 1");
rootNode1.Nodes.Add("Child Node 2");
rootNode2.Nodes.Add("Child Node 3");
rootNode2.Nodes.Add("Child Node 4");
// ノードの展開
treeView1.ExpandAll();
}
// 選択されたノードに子ノードを追加(1)
private void btnAdd_Click(object sender, EventArgs e)
{
if (treeView1.SelectedNode != null)
{
treeView1.SelectedNode.Nodes.Add("New Child Node");
treeView1.SelectedNode.Expand();
}
else
{
MessageBox.Show("ノードを選択してください。");
}
}
// 選択されたノードを削除(2)
private void btnDelete_Click(object sender, EventArgs e)
{
if (treeView1.SelectedNode != null)
{
treeView1.Nodes.Remove(treeView1.SelectedNode);
}
else
{
MessageBox.Show("ノードを選択してください。");
}
}
}
}
(1)選択されたノードは、treeView1.SelectedNodeで取得可能です。SelectedNodeのNodesのAddメソッドを使用し、新しいノードを追加します。
(2)treeView1.Nodes.Removeメソッドを使用して、選択されたノードtreeView1.SelectedNodeを削除します。
動作確認
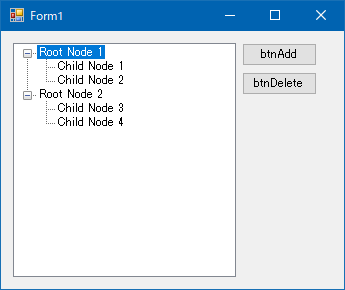
指定要素に子ノードを追加
作成したアプリを起動した状態です。Root Node 1を選択します。

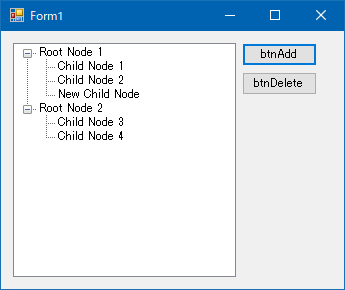
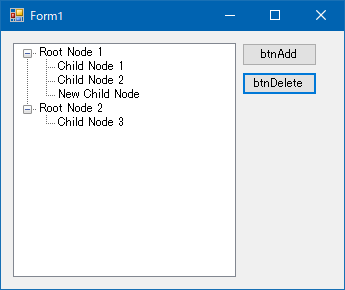
上記状態で、btnAddをクリックすると、Root Node 1に新しい子ノードが追加されます。

指定ノードを削除
Child Node 4を選択します。
上記状態で、btnDeleteをクリックすると、Child Node 4が削除されます。

まとめ
この記事では、ボタン押下により、TreeViewコントロールに子ノード追加したり、ノードを削除したりする処理のサンプルコードを紹介しました。